Кроссплатформенному UI-фреймворку Xamarin.Forms давно не хватало визуального дизайнера. Ну или хотя бы возможности в реальном времени, без занимающего минуту-две перезапуска приложения, посмотреть на результат своей работы.
И пока Xamarin не хотели выпускать и показывать свои разработки в этом направлении, потихоньку появились альтернативные возможности. Одна из них — это бета-версия Gorilla Player. Раскручен, прост в установке и достаточно неплох в использовании. Однако это всё на демо-проектах.
Когда заходит речь об использовании инструмента в серьезных приложениях, то сразу всплывают ограничения: не работают объявленные в App.xaml стили, сложности с Конвертерами и кастомными контролами.
Решение для Gorilla Player в использовании Gorilla SDK, однако завести всё это с использованием Xamarin.Forms 2.0 оказалось очень сложно (и лично мне не удалось вовсе :)).
Мы рассмотрим другое решение.
Xamarin.Forms.Player — это полностью open-source продукт, он не требует регистрации и лёгок в интеграции в ваши приложения.
Поведение по-умолчанию аналогично в целом аналогичен Gorilla Player:
- Установить расширение для Visual Studio
- Запустить окно расширения (`View | Other Windows | Xamarin Forms Player`) и ввести произвольный код в окно.
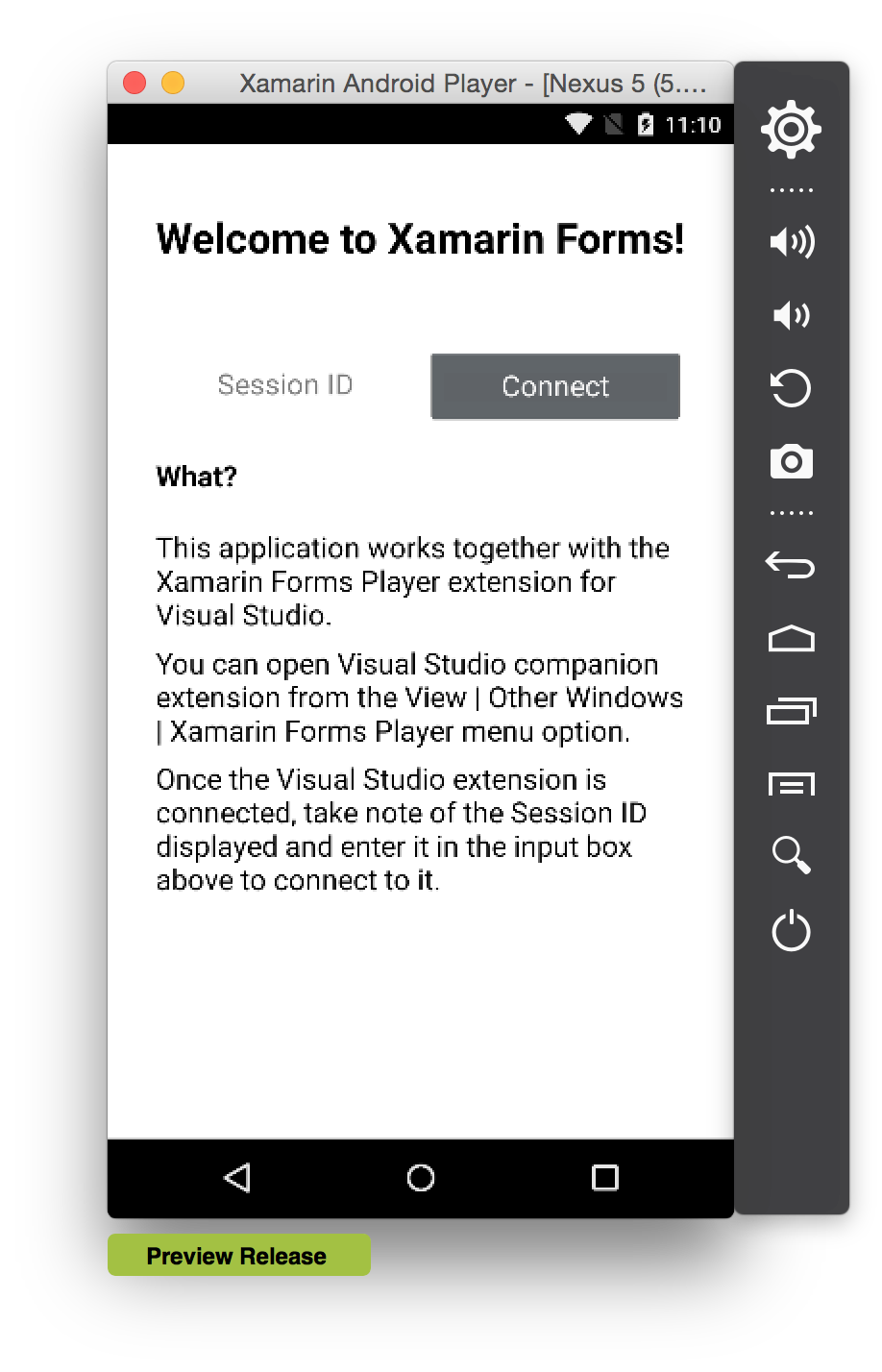
- Запустить Xamarin.Forms.Player на iOS и/или Android
- Ввести тот же самый код в приложении Player
- Открыть и сохранить xaml файл в Visual Studio
После этого при каждом пересохранении xaml файла мы получаем его превью в запущенном приложении.
Но это простой пример.
Представьте полноценное Xamarin.Forms приложение. В нем вы используете стили, заданные в App.xaml, собственные конвертеры, кастомные контролы для общего функционала, third-party компоненты и многое другое, что по умолчанию в плеере отображаться не будет. Именно эту проблему я и описывал в самом начале заметки, с ней вы столкнетесь как при использовании Gorilla Player, так и при использовании стандартого дизайнера, доступного в альфа-сборках Xamarin на Маке.
Чтобы исправить положение, придется интегрировать Xamarin.Forms.Player в свое приложение. Для этого придется добавить пару шагов к инструкции выше, а именно:
- Поменять профиль PCL-проекта с Xamarin.Forms на Profile78 (можно отредактировать csproj файл в блокноте и заменить значение `TargetFrameworkProfile` на `
Profile78 `) - Install-Package Microsoft.AspNet.SignalR.Client в PCL проект
- Install-Package Xamarin.Forms.Player2 -pre в платформозависимые проекты (Android/iOS)
- Заменить LoadApplication(new App()) на LoadApplication(new Xamarin.Forms.Player.AppController(new App()).App); в AppDelegate/MainActivity.
После этого вы просто запускаете свое приложение и оно превращается…

в Xamarin.Forms.Player :)
Сложности с установкой в PCL-проект прихожится преодолевать из-за странных настроек нугет-пакета SignalR — по умолчанию он не устанавливается в Xamarin.iOS/Xamarin.Android проекты.
Если вы заметили, то я предлагаю устанавливать слегка нестандартный нугет-пакет Xamarin.Forms.Player2. Это необходимо для более простой установки в ваш проект, а также для поддержки стилей из App.xaml. Пулл-реквест на эту функциональность уже отправлен разработчику Xamarin.Forms.Player и скоро, я надюсь, быдет интегрирован в основную сборку. А пока посмотреть исходники и прочитать инструкцию в английском варианте можно на странице форка — https://github.com/Shaddix/FormsPlayer